Um clássico que você provavelmente já jogou rabiscando no papel durante a aula no colégio ou no recreio fazendo desenho na areia.
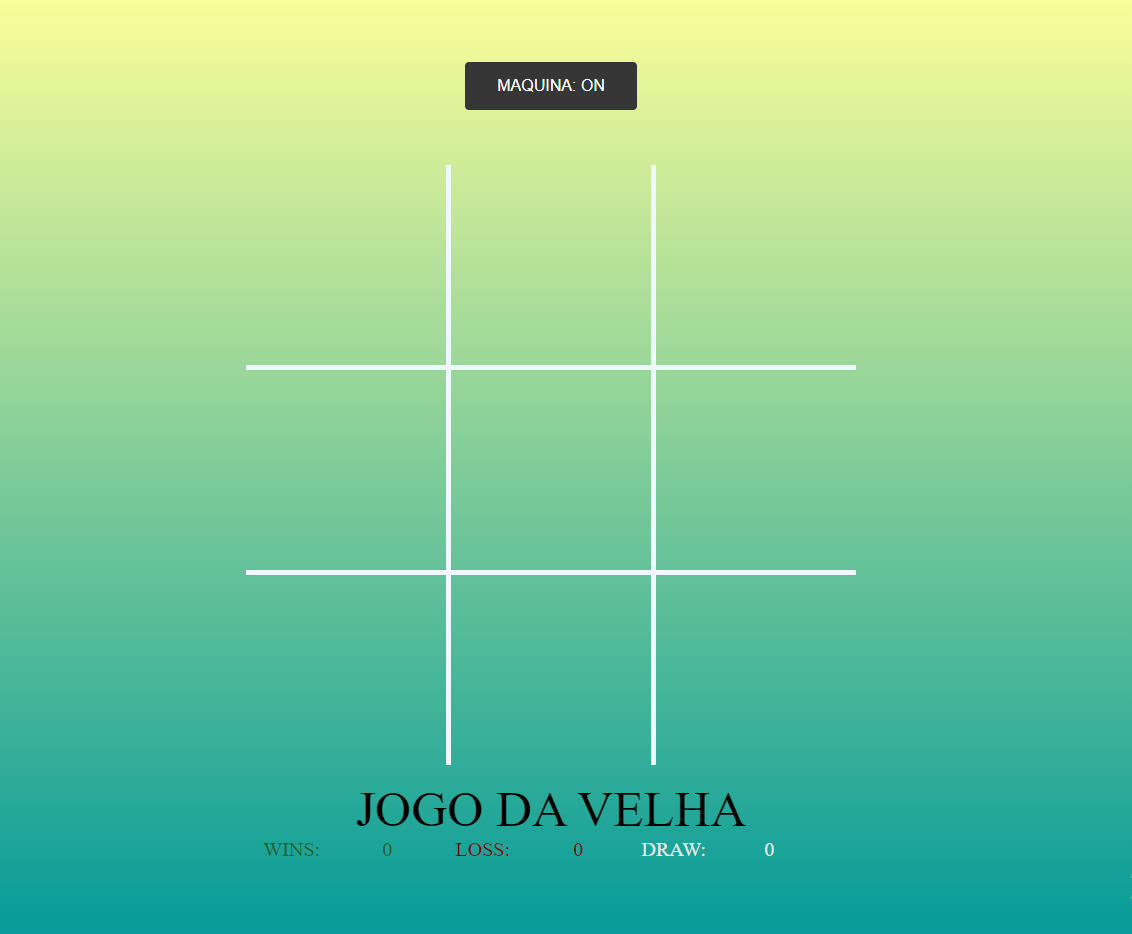
Jogo da velha arquitetado em HTML e CSS cujas funções foram implementadas com a linguagem JavaScript.
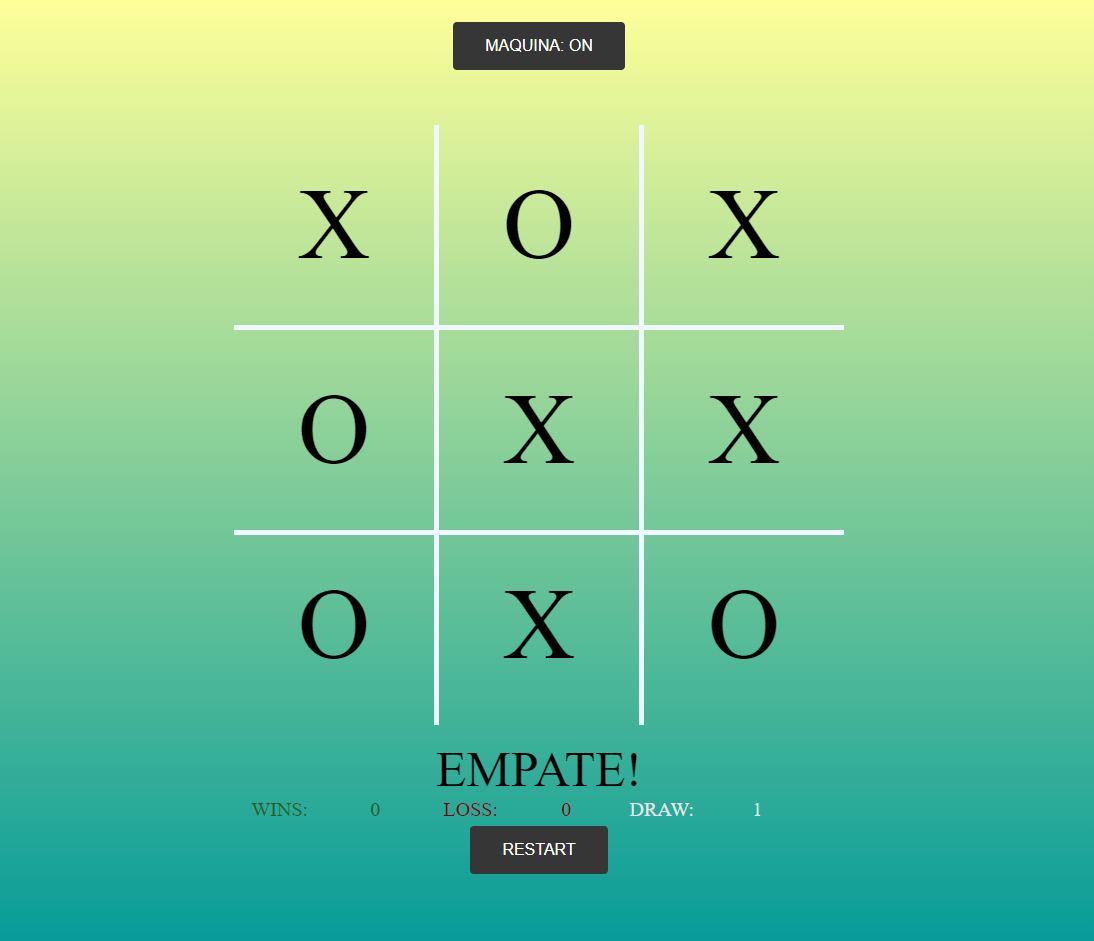
'X' sempre inicia o game. Após a primeira jogada, o turno é invertido e então é a vez da 'BOLINHA' jogar. Somente depois de realizar uma jogada válida o sistema analisa se houve uma vitória, caso não tenha, inverte o turno e segue o jogo até alguém ganhar ou dar EMPATE!
Sempre que acontecer um ou outro, surgirá um botão logo abaixo para restartar o game. Após pressionar, ele irá sumir.
OBS: Implementado IA em 20/05/2022.
O que acontece aqui é o seguinte: Após uma jogada do Player X, é disparada a execução da IA que irá analisar quais as jogadas possíveis de vitória do player 'X', baseado na jogada inicial. Destas, a IA irá jogar em alguma das casas em que X pode ganhar. Após a próxima jogada do Player 'X', a IA irá analisar:
- Player 'X' está prestes a ganhar? Se sim, IA irá bloquear a vitória jogando na casa restante. Caso esta condição acima seja negativa, IA irá jogar na casa disponível para formar sua vitória.
OBS: Caso IA veja que há tanto a possibilidade do Player 'X' vencer quanto de IA vencer, o que você acha que ela fará? Como se é esperado, ela vai marcar onde é sua vitória. IA gosta de vencer. 😜
Você é bom no jogo da velha? Então é bem provável que você empate mais do que ganhe.
Você pode criar uma pasta em sua máquina e, dentro dela, clicar com botão direito e apertar 'GIT BASH HERE'. Com seu GIT aberto digite o seguinte código:
git clone https://github.com/joonasmartinez/jogo-da-velha.git
Pronto. Você terá a pasta deste projeto dentro da sua pasta criada. Agora é só abrir o arquivo index.html com o navegador e tentar ganhar.
Caso você tenha se interessado neste projeto e esteja com alguma dúvida, manda um email pra mim: mz-martinez@live.com
Para fins de informação, este projeto foi desenvolvido apenas para aplicação de conhecimento.