Provides a GUI for CMS users to insert Shortcodes into the HTMLEditorField + an API for developers to define Shortcodable DataObjects and Views. This allows CMS users to easily embed and customise DataObjects and templated HTML snippets anywhere amongst their page content. Shortcodes can optionally be represented in the WYSIWYG with a custom placeholder image.
- SilverStripe 4 +
See 3.x branch/releases for SilverStripe SS 3.5 compatibility See 2.x branch/releases for SilverStripe SS 3.1 - 3.4 compatibility
Install via composer, run dev/build
composer require sheadawson/silverstripe-shortcodable
See this gist for a well documented example of a Shortcodable ImageGallery to get you started. This example is for a subclass of DataObject. If your shortcodable object doesn't need it's own database record, you can use the same example but use ViewableData as the parent class.
In SilverStripe 3 shortcodes tend to get wrapped in paragraph elements, which is a problem if your shortcode will be rendered as a block element. To get around this you can flag shortcodable classes as block elements with a config setting. If you don't want to replace the paragraph tag with a div this can be disabled as well.
MyShortcodableClass:
shortcodable_is_block: true
disable_wrapper: trueOnce installed a new icon will appear in the CMS HTMLEditor toolbar. It looks like this:
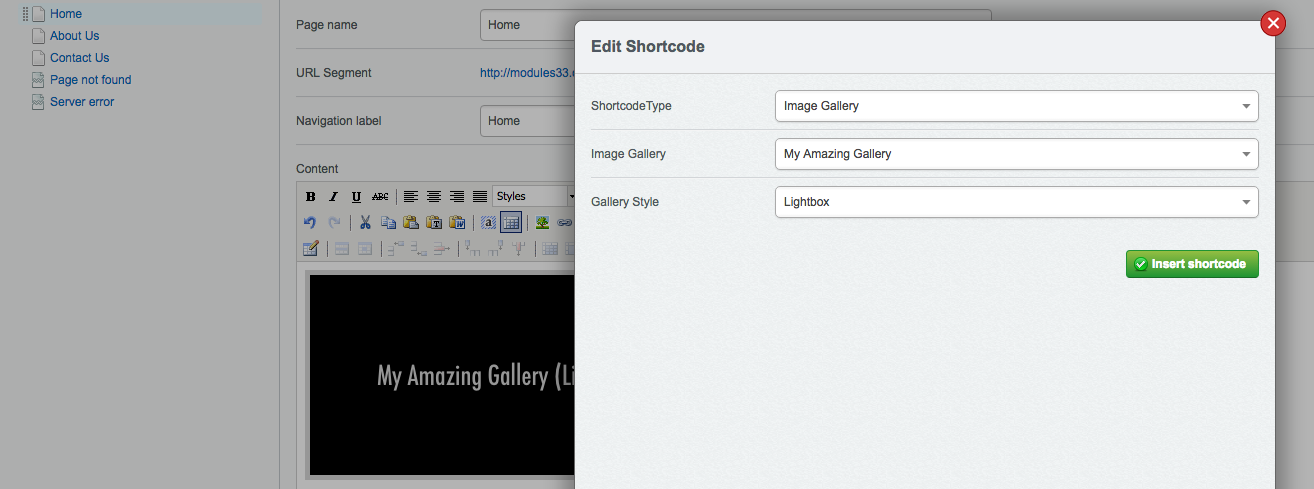
Clicking the toolbar will open a popup that allows you to insert a shortcode into the editor.
Highlighting an existing shortcode tag in the editor before clicking the shortcode icon will open the popup to allow editing of the selected shortcode tag.
Double clicking a shortcode placeholder in the editor will also open the popup to allow editing of the shortcode.
Shortcodable 2.0 has an improved method for applying Shortcodable to DataObjects. We no longer use an interface, as this didn't allow for Shortcodable to be applied to core classes such as File, Member, Page etc without changing core code. Instead, Shortcodable is applied to your Objects via yml config. Some methods have also changed from statics to normal methods. See updated examples below.