deploy website on aliyun OSS(Alibaba Cloud OSS)
将静态网站部署在阿里云OSS
- 在阿里云OSS创建一个存放网站的bucket
- 准备一个域名, 可能需要备案(bucket选择非大陆区域, 可以不备案, 但是如果CDN加速区域包括大陆, 仍然需要备案)
- 在你的网站repo中, 配置github action, action 触发则增量上传网站repo生成的资源文件到bucket中
- 通过阿里云OSS的CDN, 可以很方便地加速网站的访问, 支持HTTPS
- name: upload files to OSS
uses: fangbinwei/aliyun-oss-website-action@v1
with:
accessKeyId: ${{ secrets.ACCESS_KEY_ID }}
accessKeySecret: ${{ secrets.ACCESS_KEY_SECRET }}
bucket: your-bucket-name
# use your own endpoint
endpoint: oss-cn-shanghai.aliyuncs.com
folder: your-website-output-folder如果你使用了environment secret请查看这里
accessKeyId: 必填accessKeySecret: 必填endpoint: 必填, 支持指定protocol, 例如https://example.org或者http://example.orgfolder: 必填, repo打包输出的资源文件夹bucket: 必填,部署网站的bucket, 用于存放网站的资源indexPage: 默认index.html.网站首页(用于静态页面配置)notFoundPage: 默认404.html.网站404页面(用于静态页面配置)incremental: 默认true. 使用增量上传.skipSetting: 默认false, 是否跳过设置静态页面配置htmlCacheControl: 默认no-cacheimageCacheControl: 默认max-age=864000pdfCacheControl: 默认max-age=2592000otherCacheControl: 默认max-age=2592000exclude: 不上传folder下的某些文件/文件夹cname: 默认false. 若endpoint填写自定义域名/bucket域名, 需设置为true. (使用CDN的场景下, 不推荐使用自定义域名)
开启incremental
上传文件到OSS后, 还会将文件的ContentMD5和Cache-Control收集到名为.actioninfo的私有文件中. 当再次触发action的时候, 会将待上传的文件信息与.actioninfo中记录的信息比对, 信息未发生变化的文件将跳过上传步骤, 只进行增量上传. 且在上传之后, 根据.actioninfo和已上传的文件信息, 将OSS中多余的文件进行删除.
.actioninfo记录了上一次action执行时, 所上传的文件信息. 私有, 不可公共读写.
关闭incremental 或 OSS中不存在.actioninfo文件
会执行如下步骤
- 清除所有OSS中已有的文件
- 上传新的文件到OSS中
计划未来优化这个步骤, 优化后, 先上传新的文件到OSS中, 再diff删除多余的文件.
为上传的资源默认设置的Cache-Control如下
| 资源类型 | Cache-Control |
|---|---|
| .html | no-cache |
| .png/jpg...(图片资源) | max-age=864000(10days) |
| other | max-age=2592000(30days) |
若不需要action来设置, 可以配置skipSetting为true
如果folder下的某些文件不需要上传
- name: exclude some files
uses: fangbinwei/aliyun-oss-website-action@v1
with:
folder: dist
exclude: |
tmp.txt
tmp/
tmp2/*.txt
tmp2/*/*.txt
# match dist/tmp.txt
# match dist/tmp/
# match dist/tmp2/a.txt
# match dist/tmp2/a/b.txt, not match dist/tmp2/tmp3/a/b.txt不支持
**
或者
- name: Clean files before upload
run: rm -f dist/tmp.txt直接使用已经build好的docker image
- name: upload files to OSS
uses: docker://fangbinwei/aliyun-oss-website-action:v1
# 使用env而不是with, 参数可以见本项目的action.yml
env:
ACCESS_KEY_ID: ${{ secrets.ACCESS_KEY_ID }}
ACCESS_KEY_SECRET: ${{ secrets.ACCESS_KEY_SECRET }}
BUCKET: your-bucket-name
ENDPOINT: ali-oss-endpoint
FOLDER: your-website-output-foldername: deploy vuepress
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
# load repo to /github/workspace
- uses: actions/checkout@v2
with:
repository: fangbinwei/blog
fetch-depth: 0
- name: Use Node.js
uses: actions/setup-node@v1
with:
node-version: '12'
- run: npm install yarn@1.22.4 -g
- run: yarn install
# 打包文档命令
- run: yarn docs:build
- name: upload files to OSS
uses: fangbinwei/aliyun-oss-website-action@v1
with:
accessKeyId: ${{ secrets.ACCESS_KEY_ID }}
accessKeySecret: ${{ secrets.ACCESS_KEY_SECRET }}
bucket: "your-bucket-name"
endpoint: "oss-cn-shanghai.aliyuncs.com"
folder: ".vuepress/dist"具体可以参考本项目的workflow, npm/yarn配合action/cache加速依赖安装
- name: upload files to OSS
uses: fangbinwei/aliyun-oss-website-action@v1
with:
accessKeyId: ${{ secrets.ACCESS_KEY_ID }}
accessKeySecret: ${{ secrets.ACCESS_KEY_SECRET }}
bucket: website-spa-vue-demo
endpoint: oss-spa-demo.fangbinwei.cn
cname: true
folder: dist
notFoundPage: index.html
htmlCacheControl: no-cache
imageCacheControl: max-age=864001
otherCacheControl: max-age=2592001开启OSS提供的CDN缓存自动刷新功能, 将触发操作配置为PutObject, DeleteObject.
-
如果
endpoint的域名CNAME记录为阿里云CDN, CDN是否配置了http强制跳转https? 若配置了, 需要在endpoint中指定https, 即endpoint为https://example.org -
如果
endpoint的域名CNAME记录为阿里云CDN, 在CDN为加速范围为全球时有遇到过如下报错The bucket you are attempting to access must be addressed using the specified endpoint. Please send all future requests to this endpoint., 则endpoint不能使用自定义域名, 使用OSS源站的endpoint.
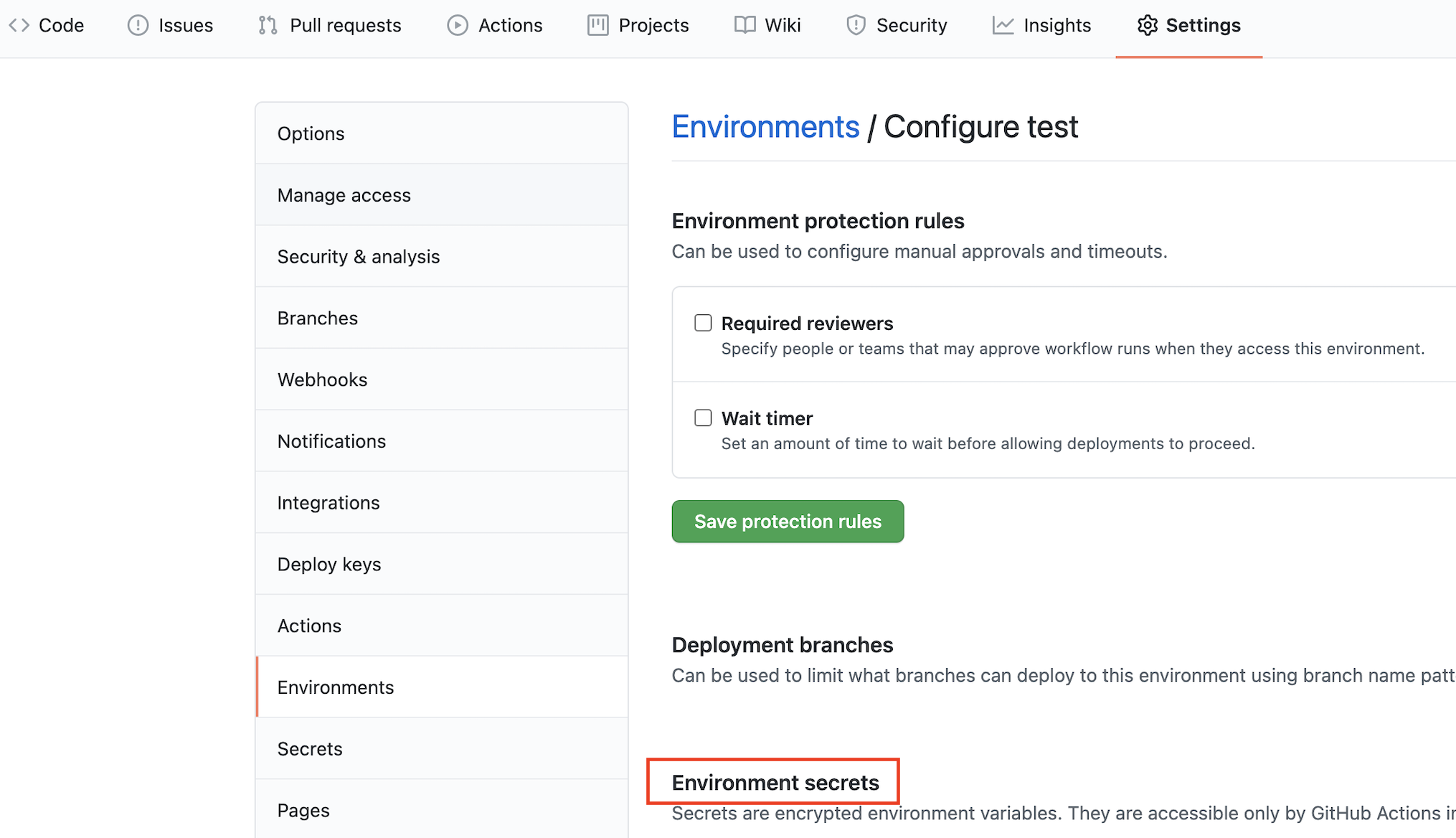
如果使用environment secret, 那么需要如下类似的配置
jobs:
build:
runs-on: ubuntu-latest
+ environment: your-environment-name