Notice: this project is not actively maintained.
New feature requests won't be accepted temporary.
But bugs will be fixed and important pull requests will be merged.
简体中文(Simplified Chinese) | CHANGELOG
This extension requires VSCode >=1.49.0.
You can search josephcz.vscode-markdown-mindmap-preview in the Visual Studio Code Extension Marketplace and install this extension.
Alternatively, you can go to the Visual Studio Marketplace Release Page and click the Install button or Download this extension and install it manually.
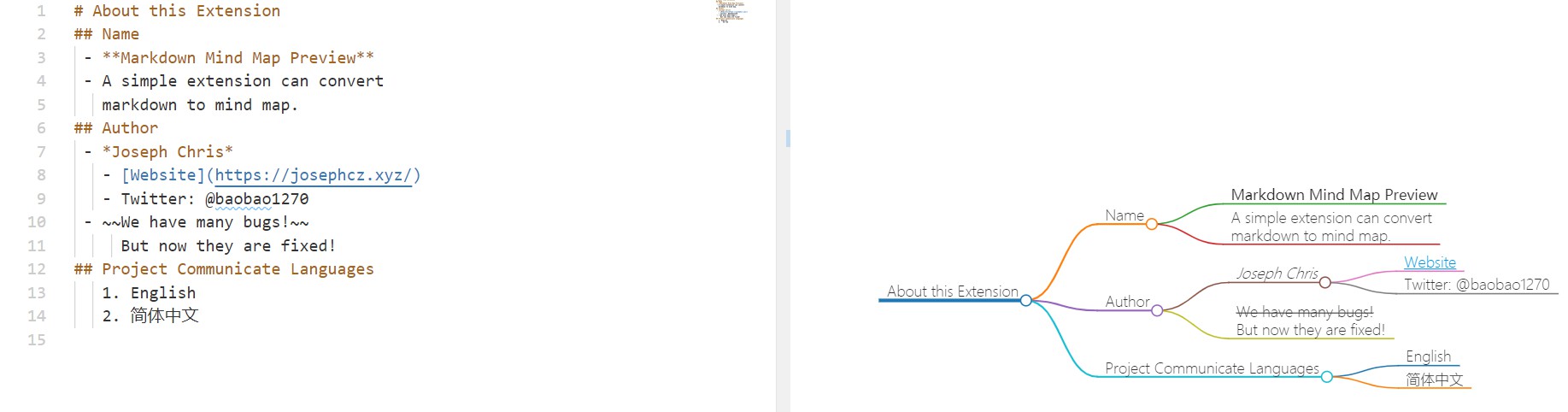
- Create a markdown file in the VSCode, or open an existed one.
- Click the button on the top bar looks like the mind map, or open the command panel by shortcut keys
Ctrl+Shift+Pand type the commandView Mind Map. A mind map preview will shown in the right side of your VSCode editor. - If you change the content of the markdown file at the left side, changes will sync to the mind map at the right side.
- You can zoom the mind map by scrolling your mouse wheel.
Currently, we only support exporting the mind map to SVG format. You must start previewing the mind map first before exporting it.
When previewing, open the command panel by shortcut keys Ctrl+Shift+P and type the Export Mind Map Svg command. The SVG file will be saved in the same path of your markdown file with the same file name added with the .svg extension name.
If you run the command again, the previous svg file will be overwritten.
When a file is opened, the Mind Map From File command can find all markdown title of the document and generate a markdown preveiw.
You can also use the Copy Title From File command to copy all markdown titles to clipboard.
We use GitHub Issue Page as bug tracer and communition tool.
First, please clone this project:
git clone https://github.com/baobao1270/vscode-markmind.git
Alternatively, you can download zip files on GitHub.
The second step is install dependencies:
npm install
Now you can start developing. Press F5 in VSCode to luanch debugger.
Before release or commiting your code, please check there's no errors in your code:
npm run pretest
If you want to release new package, vsce package should be globally installed. Install it by:
npm i -g vsce
Then package it:
vsce package
Finally, you can publish it. Make sure your version string is changed.
vsce publish
Please read CONTRIBUTING.md.
This project is under the MIT License.