Roam Toolkit - Roam force multiplier
Browser extension designed to improve your experience of using Roam Research
The development is supported by - a service that allows you to publish your Roam notes as a beautiful static website (digital garden)
It's available in their respective extension stores for both Chrome & Firefox
You can create dates using natural language:
Replace mode:
You can also increment or decrement dates:
- While editing a block, press
Ctrl-Alt-Up/Downto increment/decrement any date inside. If a block has multiple dates, place your cursor on the date.
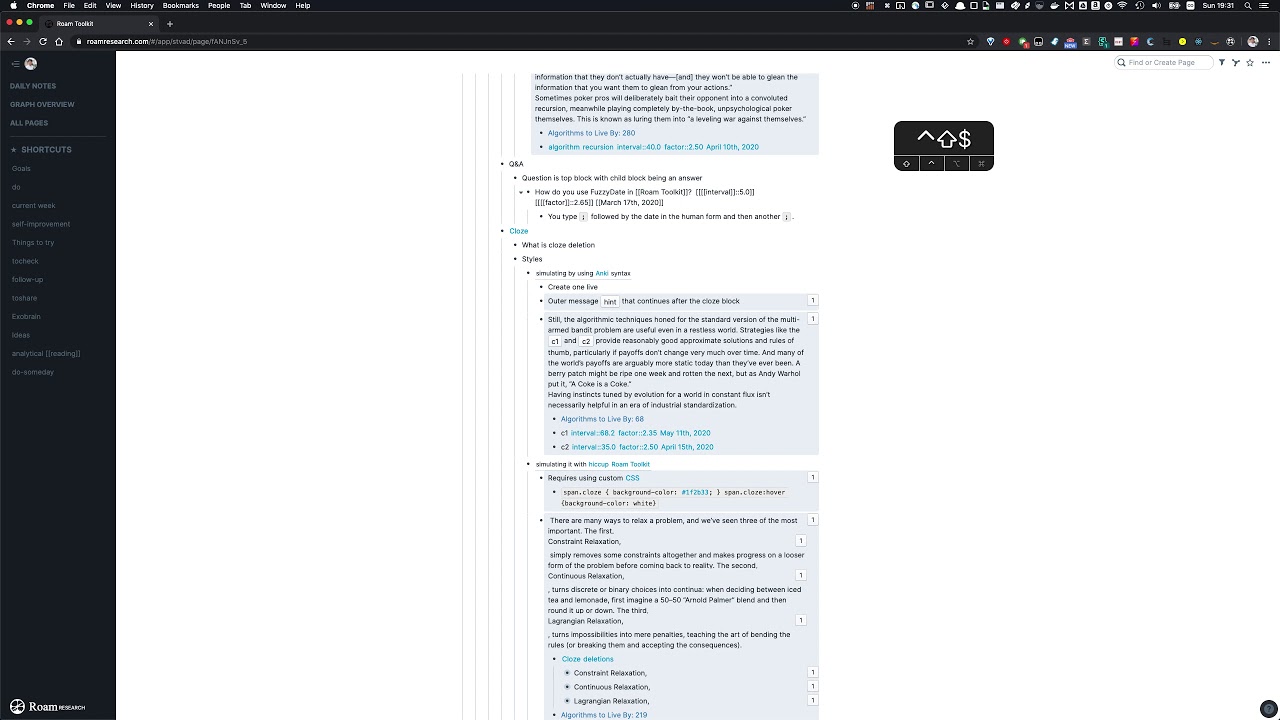
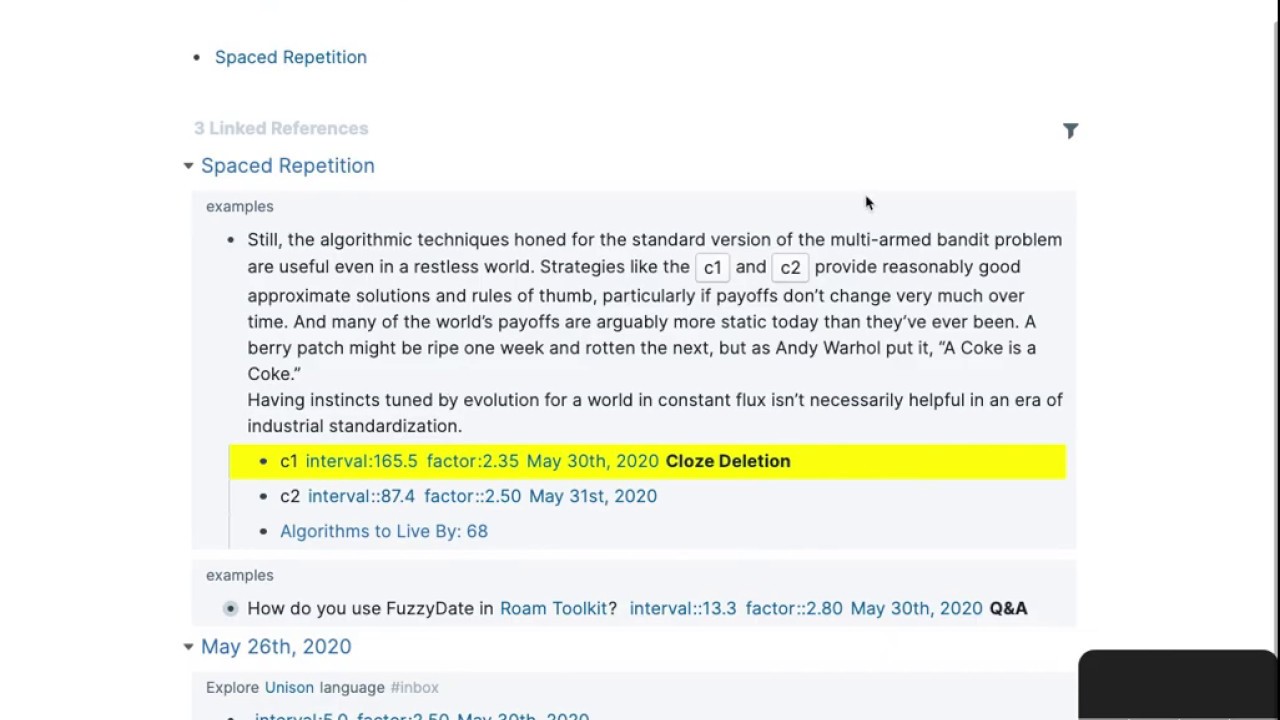
Implements SM2 Spaced repetition algorithm (Anki version) as described here: https://docs.ankiweb.net/#/faqs?id=what-spaced-repetition-algorithm-does-anki-use for Roam blocks.
Put a cursor inside the block and pres Ctrl+Shift+ [number between 1 and 4 signifying ease of remembering this card], and the plugin is going to reschedule the Block accordingly (tagging it with the appropriate date, and some metadata tags)
Watch the video for more details:
For more details, see the full video
You can layout sidebar pages in a mind map (Full Video):
Use the keyboard to navigate. Also save and restore layouts with Ctrl+Shift+s/Ctrl+Shift+o:
- Block actions: Delete, Duplicate, Copy Block Reference
- Task estimates
See CONTRIBUTING.md for details on how to start contributing.
-
Checkout the repository
-
In terminal or command prompt run the following commands:
npm install # Install dependencies npm run prod # Transpile the code
- Go to: chrome://extensions
- Toggle: "developer mode" on.
- Click on: "Load unpacked"
- Select the newly created folder "dist" from the project folder.
- That's it.
- Go to: about:debugging
- Select: "Enable add-on debugging"
- Click on: "Load Temporary Add-on…"
- Open the newly created folder "dist" from the project folder, and choose the "manifest.json" file.
- That's it.